| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 오라클
- jenkins
- swift
- 스프링부트 웹 소켓
- JPA
- 데이터베이스
- Xcode
- AI
- 오블완
- CI
- CD
- DBMS
- javascript
- 스프링부트
- 아이패드다이어리
- 프로그래밍언어론
- 리눅스
- 42seoul
- 소켓
- sql
- 네트워크
- 인공지능
- 스프링
- IOS
- Spring
- 다이어리
- MySQL
- springboot
- libasm
- 티스토리챌린지
- Today
- Total
Hi yoahn 개발블로그
[iOS] view layout 잡기 본문
포커게임 앱 만들기를 하면서 레이아웃 잡는 과정이 오래걸렸는데 해결하기까지의 과정을 적어본다.
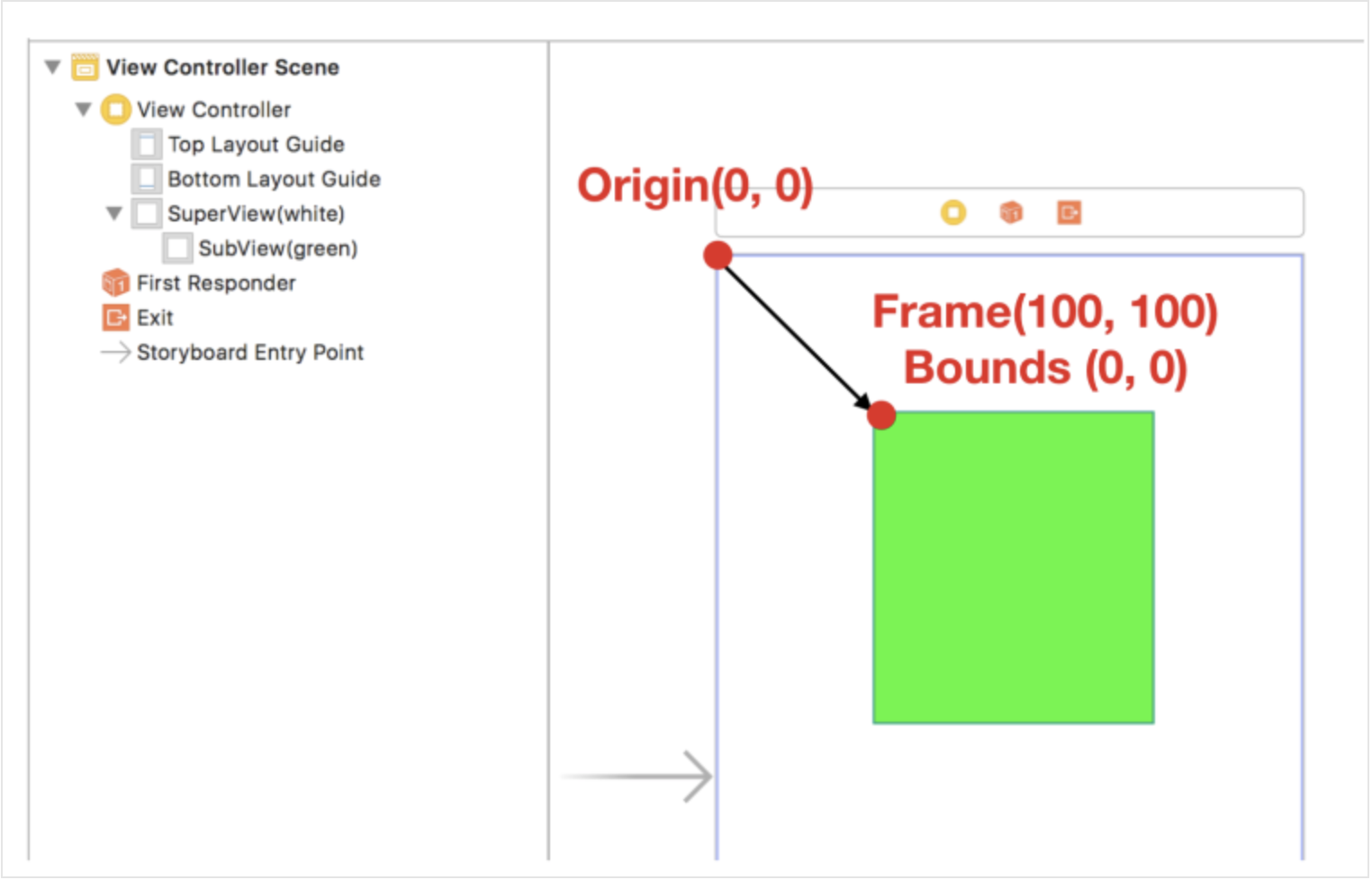
1. origin 과 frame, bounds의 차이


origin
- 절대 위치
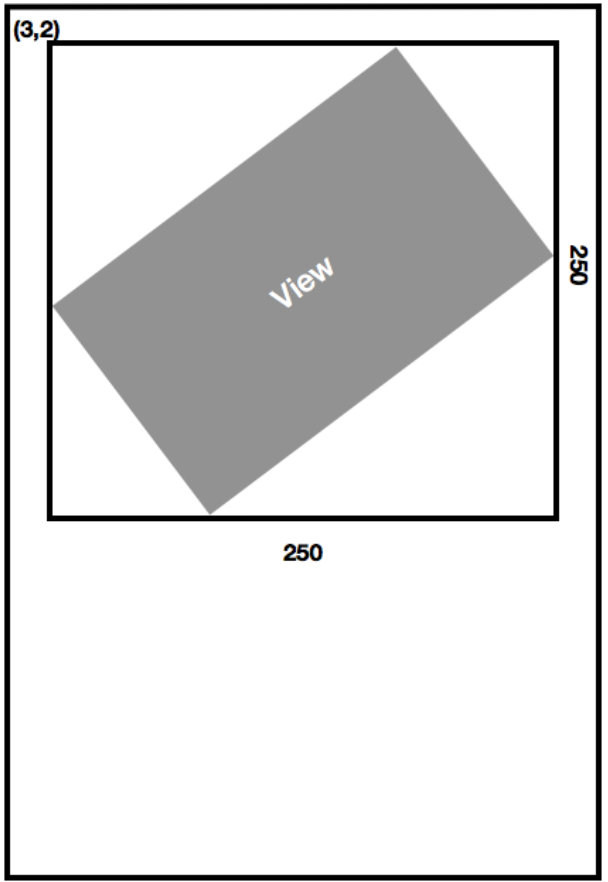
frame
- 뷰의 좌표가 부모 뷰를 기준으로 결정됨
- 뷰가 회전하면 그 뷰를 감싸고 있는 frame은 회전하지 않고 그에 맞춰 크기와 좌표가 바뀜
bounds
- 본인의 좌표계에 의해 위치가 정해지기 때문에 항상 (0, 0) 을 유지
- bounds는 뷰의 width와 height 를 알기 적합하다
- 뷰가 회전해도 회전된 뷰의 width나 height는 변하지 않음
2. SafeArea 확인
let topPadding = UIApplication.shared.windows[0].safeAreaInsets.top
let bottomPadding = UIApplication.shared.windows[0].safeAreaInsets.bottom상단, 하단의 안전영역 크기를 확인하는 코드
safeAreaInsets.top
=> 상단 노치 부분의 높이
safeAreaInsets.bottom
=> 하단 바 부분의 높이
3. stack view
stack.axis = .vertical
stack.alignment = .fill
stack.distribution = .fillEquallystack 뷰의 속성들을 지정하여 레이아웃 설정
rhino-developer.tistory.com/entry/What-is-the-StackView?category=757733
[ios autolayout ]What is the StackView
What is the StackView 스택뷰는 여러 뷰(스택뷰포함)들을 쌓아가는 뷰입니다. 스택뷰는 주요속성에 따라서 뷰를 쌓아갑니다. 주요속성에는 4가지가 있습니다. 1. axis : 뷰들을 쌓는 방향 - 가로 - 세
rhino-developer.tistory.com
baked-corn.tistory.com/81?category=718235
[ios] Bounds vs Frame?
[ios] Bounds vs Frame 안녕하세요. 오늘은 여러분들도 한번쯤은 궁금해하셨을 Bounds와 Frame에 대해 저도 항상 의문점이 있었기에 공부해보았고 이에 대해 간단히 정리를 해보았습니다. 간단하게 둘을
baked-corn.tistory.com
'프로그래밍 언어 > iOS' 카테고리의 다른 글
| [iOS] CustomStringConvertible, 시스템 로그 (0) | 2021.03.03 |
|---|---|
| [iOS] constraint, stackview (0) | 2021.02.20 |
| [iOS] safeArea 사용하기 (0) | 2021.02.04 |
| [iOS] 비율에 맞춰서 이미지 표시하기 (0) | 2021.01.26 |
| [iOS] View Controller의 생명주기 (Life-Cycle) (0) | 2021.01.25 |



